最新的Akina for Typecho V3.4.3已经把首页自动加载整合了(旧版请移步这里),只要在后台把功能打开就可以实现效果。
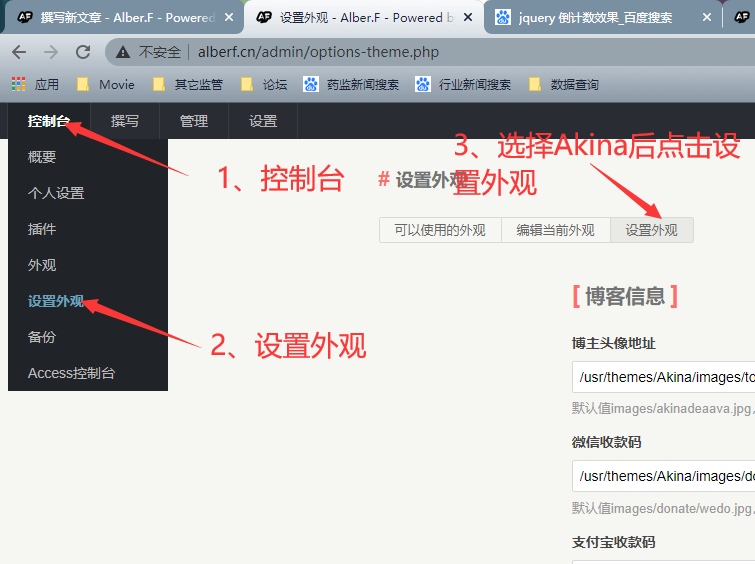
[网站管理后台]--[控制台]--[设置外观]--[选择akina]--[设置外观],拉到最底部,[保存按钮]上方下拉“自动加载文章”打勾即可,具体参见下图
整合的默认是直接加载的,这次要实现的效果是延缓加载,并显示倒计时,效果见下图
打开[Akina]--[js]--global.js 文件,找到下面代码(一般在在344行附近)
if (xl == 1) { //判断
//自动加载
var finished = false;
var winH = $(window).height(); //页面可视区域高度
var scrollHandler = function () {
var pageH = $(document.body).height();
var scrollT = $(window).scrollTop(); //滚动条top
var aa = (pageH - winH - scrollT) / winH;
if (!finished && aa < 0.3) {
$('#pagination a').click();
//这里插入代码1 这里插入代码1 这里插入代码1
finished = true;
setTimeout(function(){finished = false;},500);
}
}
$(window).scroll(scrollHandler); //定义鼠标滚动事件
//这里插入代码2 这里插入代码2 这里插入代码2
}
}); 上面代码中的“//这里插入代码 ”注释是我新加的,根据提示按顺序替换下面代码
代码1,数字3为倒计时时长为3秒,可根据需要修改
if($(".notification").text().length>0) countDown(3,".notification");
if($("#pagination").length>0)countDown(3,"#pagination a");
代码2
//倒计时 效果
function countDown(tm,obj){
var countDownTime=parseInt(tm);
var html=$(obj).html();
var timer=setInterval(function(){
if(countDownTime>0){
$(obj).html(html+'('+countDownTime+')');
countDownTime--;
}else{//倒计时结束
clearInterval(timer);
$(obj).click();
}
},1000);
console.log("%chttp://alberf.cn/","background:#ff6d6d;color:#fff;margin:10px;padding:6px;","倒计时效果,By Alber");
}
//倒计时 效果另外需要修改 [Akina]--[css]--style.css文件,见注释
.notification {
padding: 17px 32px 15px;
background: #FFFFFF;
color: #6F6F6F;
font-family: microsoft yahei;
width: 180px; //由160更改为180,避免倒计时时换行
margin: 0 auto;
border: 1px solid #C7C7C7; }



Comments | NOTHING